QuickStart with Blended WordPress
Why do you need Blended WordPress?
Blended Framework provides an awesome admin GUI for designing a flawless theme, easily editing a theme and interacting with the Hub Operations and can change theme configurations without any hassle using WordPress which is the world's most popular content management system.
Download Blended Framework for unparralled versatility for managing your designs using WordPress.
Using Blended Framework
Add CSS
The WordPress host template is using the “wp_head” hook. So we can include stylesheet by following the WordPress function:
For more details, please See
Add JS
The WordPress host template is using the “wp_footer” and “wp_head” hooks. So we can include javascript by following the WordPress function:
For more details, please See
Host Template
It provides dynamic data to the base template by extending it. It will reside inside the “blended_templates” directory in the root path of the “blended_fw” theme. We are giving you an example of a host template that is “landing.twig” as a rendering template for the home page.
For more detail, please see Host template
How to Include the theme into your WordPress application?
Extending a predefined Blended template should allow you to add a new page in your WordPress application.
This host template is extending the theme base template named as home.html. Base templates are part of Blended theme which resides in the html directory.
Add the Content Blocks
You can add a content block into the host template as per following.
We have predefined content blocks. See Blocks.
Add the Navigation Blocks
You can add a navigation block into the host template as per following.
For Header
For Footer
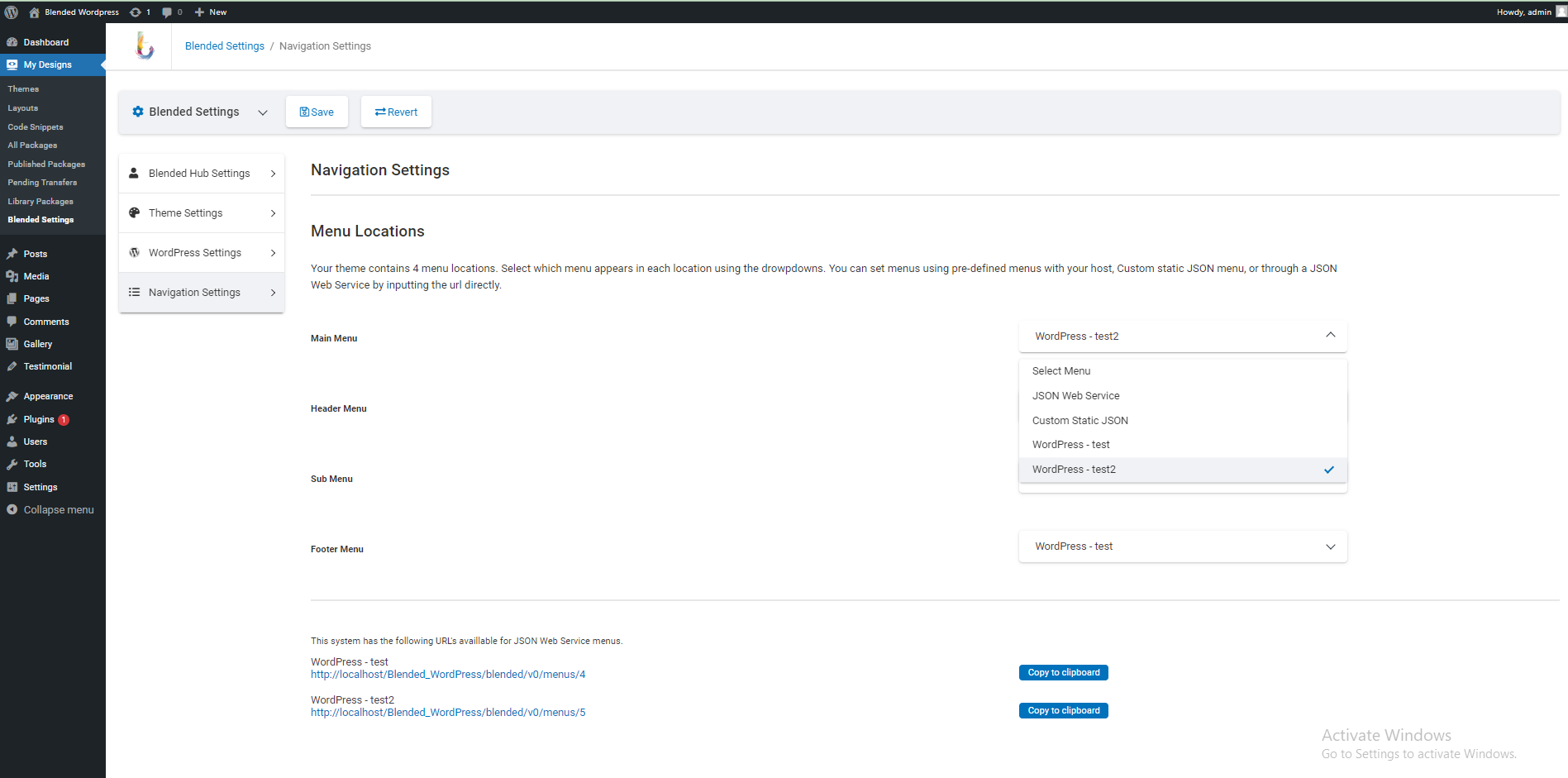
Add/Change Menus
Blended theme contains 4 menu locations. You can set menus using pre-defined menus with your host, Custom static JSON menu, or through a JSON Web Service by inputting the url directly.
Assuming here, you have already created a WordPress menu, if not then create a new one. Go to My Designs > Blended Settings > Navigation Settings Set menu by selecting option appears in each location using the dropdowns as per your requirements.

Render Blended Theme
Hover on the Home icon, top left of the WordPress admin and click on Visit Site. It will render a Blended theme in your browser.